hexo+github搭建个人博客(简略省流)
之前试过几个hexo搭建教程,大部分都比较复杂,非技术党很难看懂。
魂祈梦大佬的教程非常适合我这种不懂代码的小白,跟着步骤就可以顺利搭建。
本篇转载自酷安用户魂祈梦,原文链接:hexo+github搭建个人博客(简略省流)
前排提示,长图文警告⚠。
感谢酷安@吴建国_ ,@Tianli ,哔哩哔哩@hojun_cn,@青年麦克斯韦,以及无数CSDN和博客园网友。
我大概加起来整了六七个小时,如果加上之前gitee翻车,一共九小时。坚持不懈,善用百度,最终成功了。此图文只讲细节不讲原理,命令处的回车自己敲。
如果报错,请耐心核对文末的报错解决方法
目录:
- git安装
- github账号创建,搭建仓库
- 绑定
- 创建文件夹
- 命令(快乐报错环节)
- 修改_config.yml文件
- 查看效果
- 报错合集
- powershell在此系统中禁止执行脚本
- The authenticity of host ‘github.com (192.30.253.113)’ can’t be established.
- node.js卸载报错2503
- 长期停在rollbackFailedOptional verb xxx
- Permission denied (publickey)
- but GitHub does not provide shell access
- You should configure deployment settings in _config.yml first!
- 输入hexo d后只显示一行Validating config
- 如果实在有问题无法解决
git安装
查看链接
node.js安装
下载
查看链接
如果直接安装一般会报错2503,所以我们用命令行
win+X,再按A(以管理员身份打开命令行)
输入命令
msiexec /package 路径\完整文件名称
例
msiexec /package C:\Download\node-v14.17.4-x64.msi
此处C:\Download为路径,node-v14.17.4-x64.msi是名称
建议全部点next,安装在D盘可能有不必要的报错(我遇到了)
github账号创建,搭建仓库
如果你不会注册,那还是放弃这篇图文吧(没必要)
自行注册
查看链接
搭建仓库
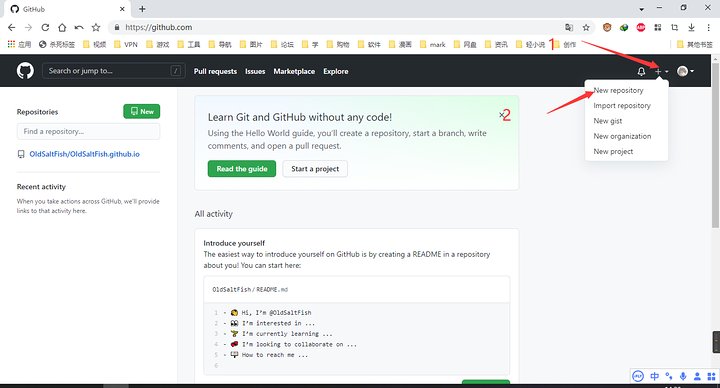
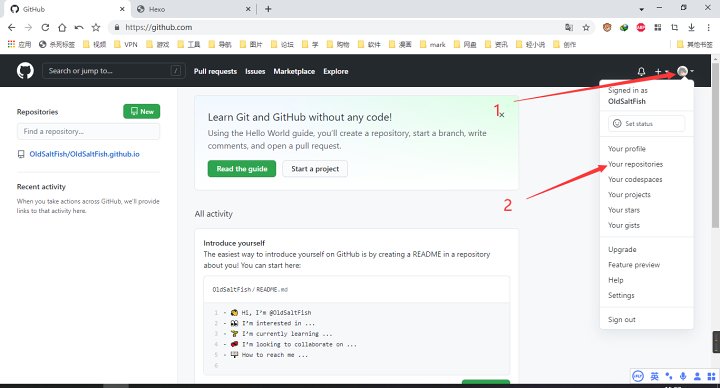
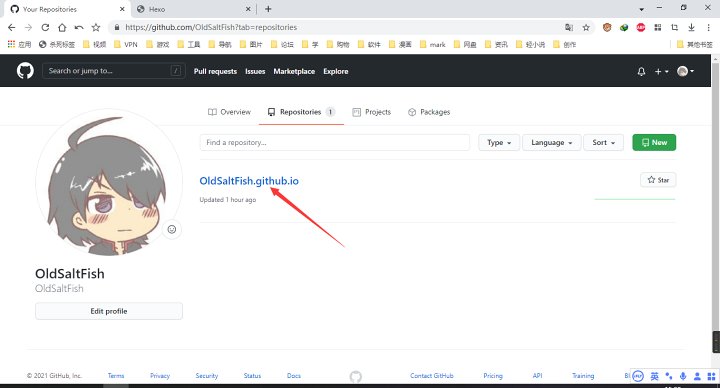
网站页面右上角+号,点“New repository”
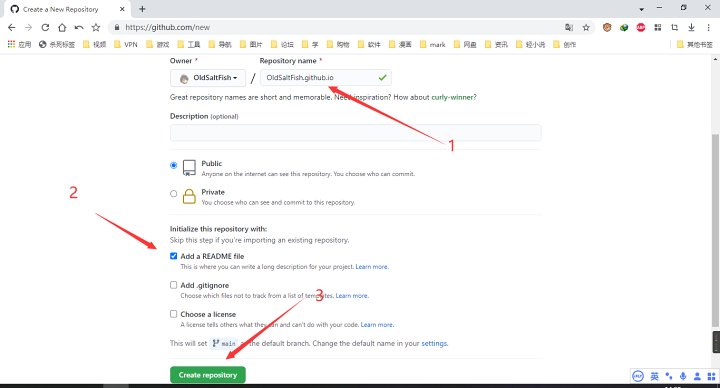
在Repository name中输入与左侧相同的名称+.github.io
描述不写,勾选“Add a README file”
点击下面绿色按钮创建

绑定
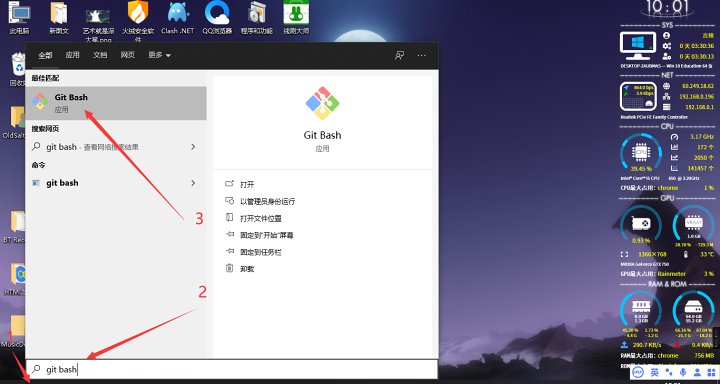
回到桌面,点击搜索,输入git bash,打开(只要打开gitbash就行,可以在开始菜单找)
输入
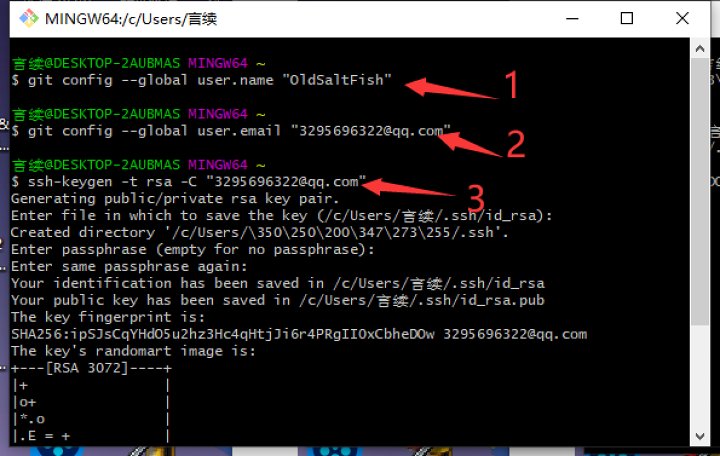
git config –global user.name “GitHub用户名”
注意空格,注意输入法切换到英文
例
git config –global user.name “OldSaltFish”
输入
git config –global user.email “github绑定邮箱”
例
git config –global user.email “3295696322@qq.com“
输入
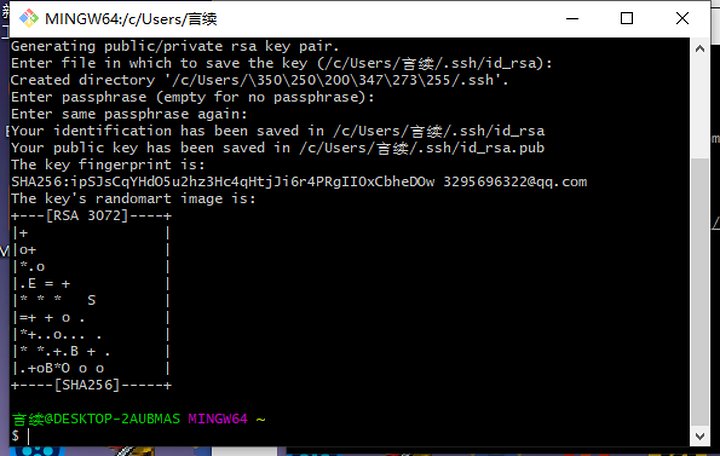
ssh-keygen -t rsa -C “邮箱如上”
不例了
这里多按几下回车

完成后是图上这个样子
然后可以关闭这个窗口了
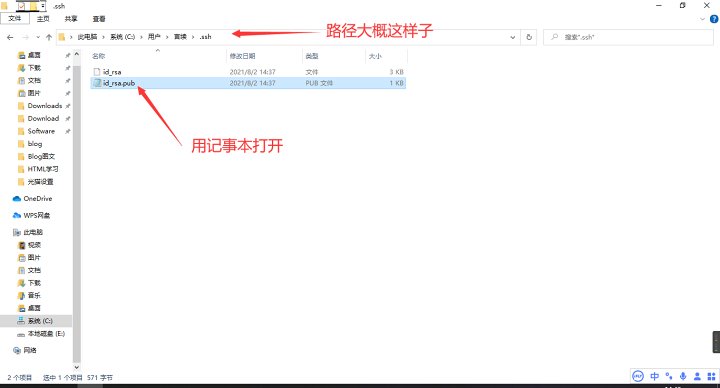
打开C盘→用户→用户名→.ssh
用记事本打开其中的id_rsa.pub文件,全选,复制,关闭
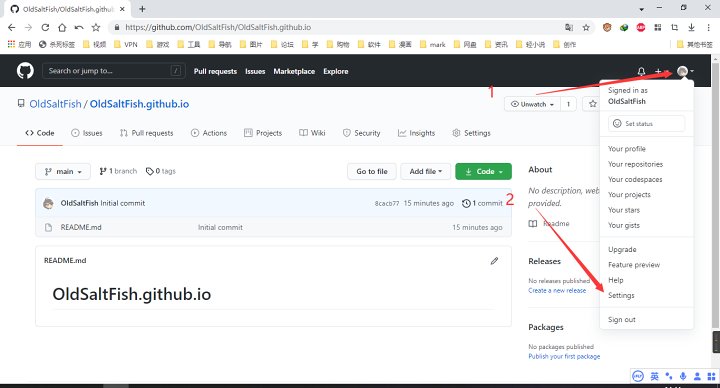
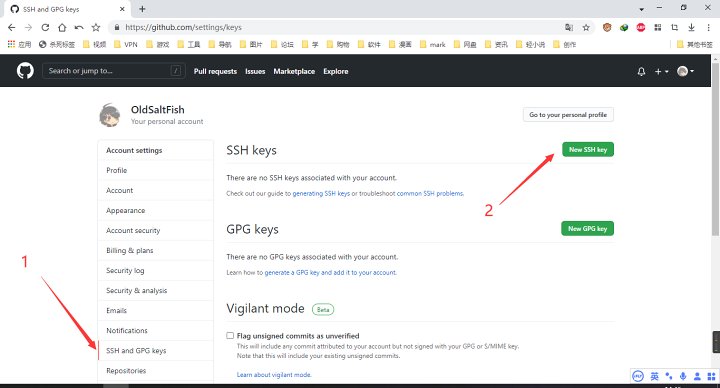
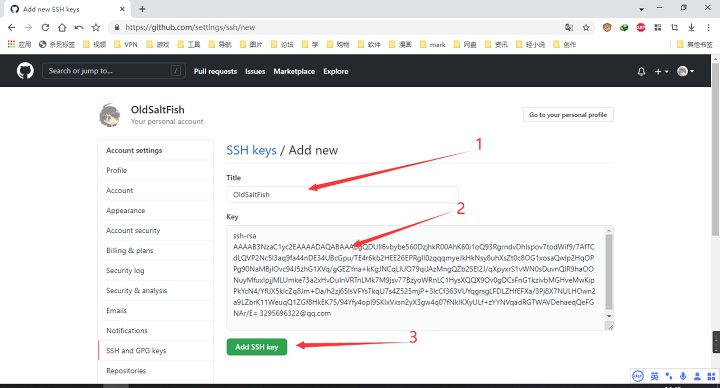
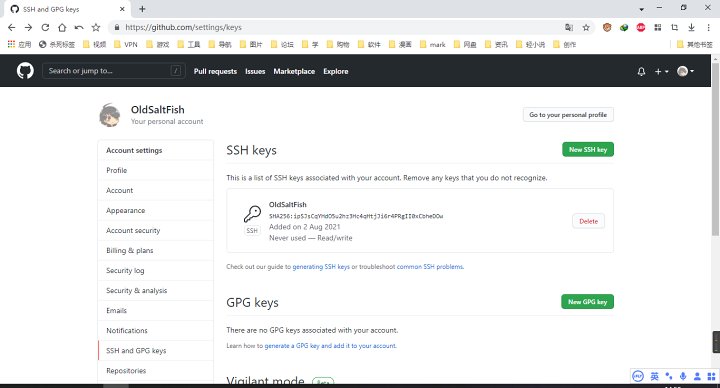
浏览器github,点击右上角头像处,下面“Settings”,左侧“SSH and GPG keys”,右上角“New SSH key”,title任意填,key中粘贴,下面绿色按钮添加ssh,成功后你的邮箱会收到消息



回到.ssh文件夹,空白处右键,Git Bash Here
输入
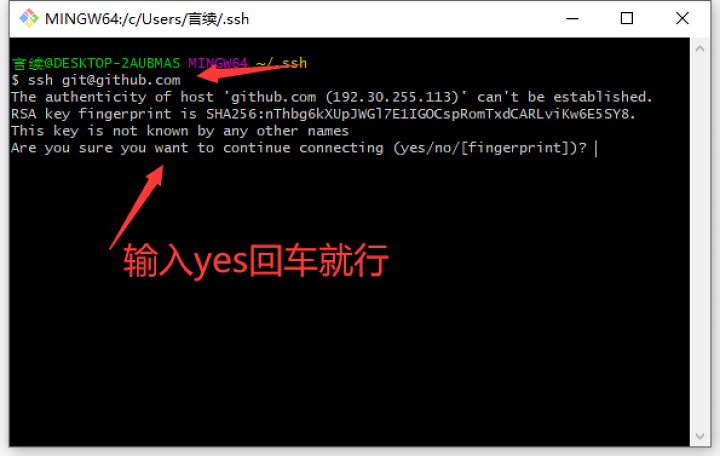
ssh git@github.com
一般是缺少文件,输入yes再回车
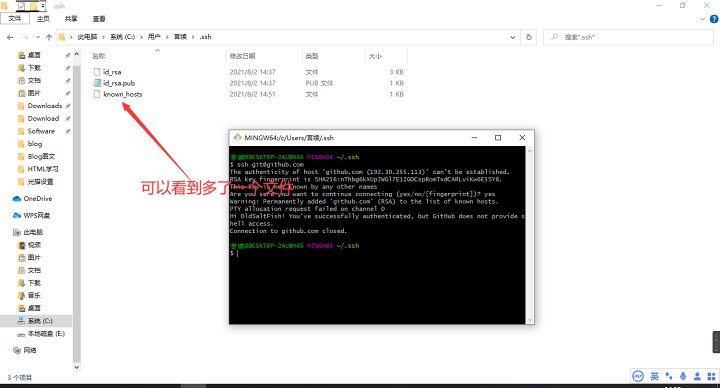
一般最后一行是xxxxx closed就成功了
.ssh文件夹中多出一个known_hosts文件

可以关闭此窗口了
创建文件夹
创建一个文件夹(图方便就在桌面)
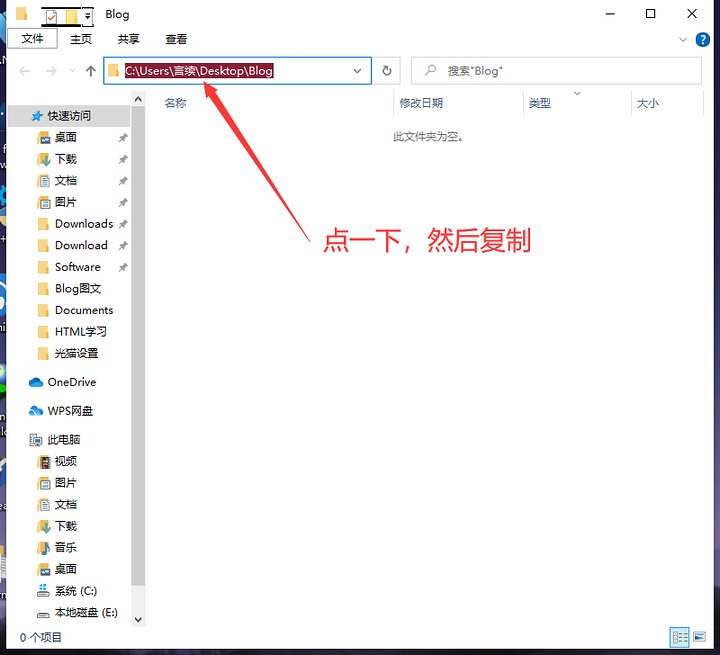
打开文件夹,点击地址栏然后复制
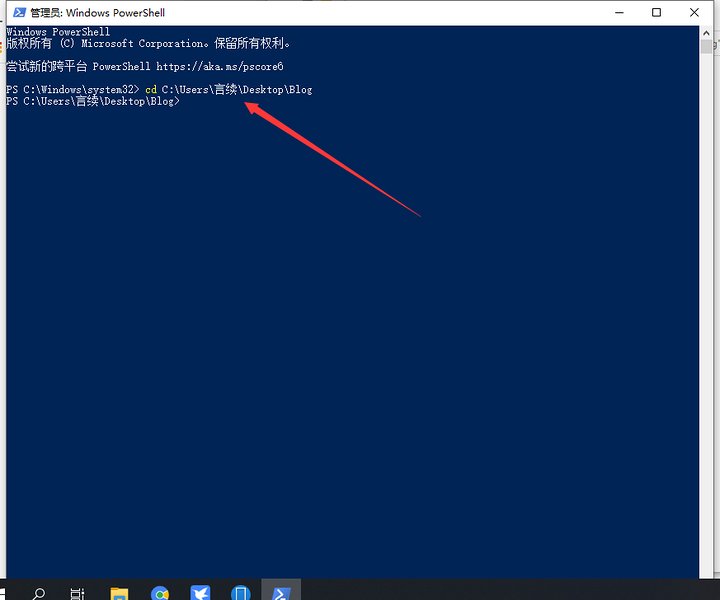
win+x,再按A进入命令行
输入cd空格然后鼠标右键,回车
例
cd C:\Users\言续\Desktop\blog
此处文件夹名称是blog
命令(快乐报错环节)
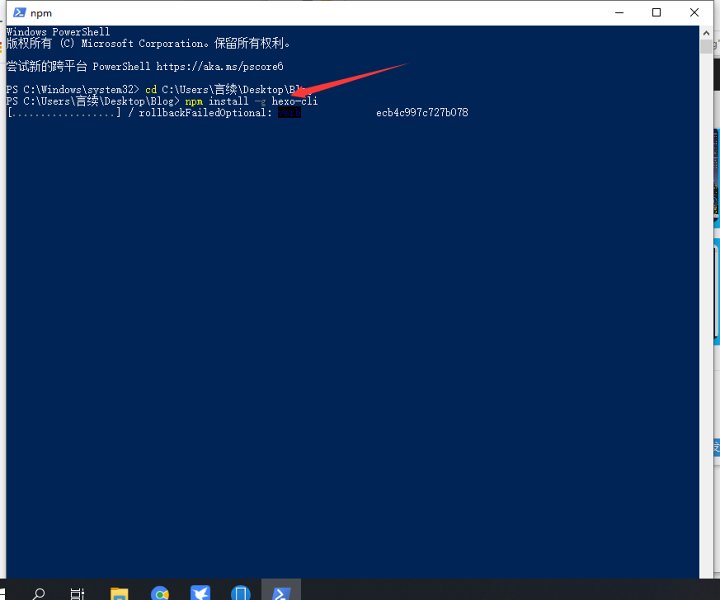
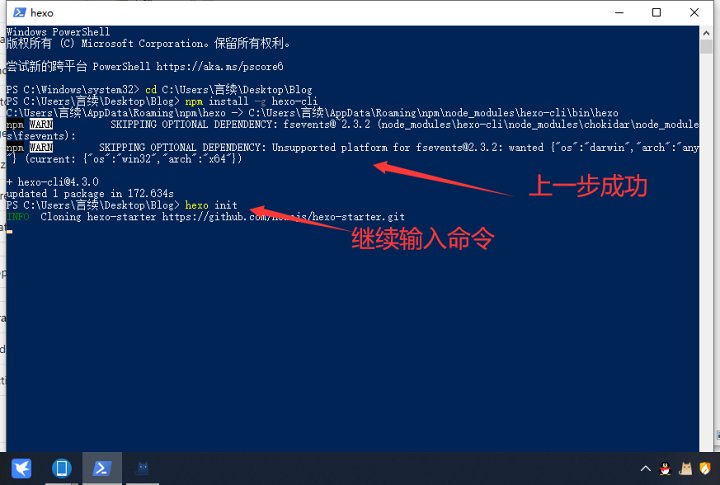
输入
npm install -g hexo-cli
注意是cli不是cil(我一般手打,容易错)
耐心等待,这个时间很长
输入
hexo init
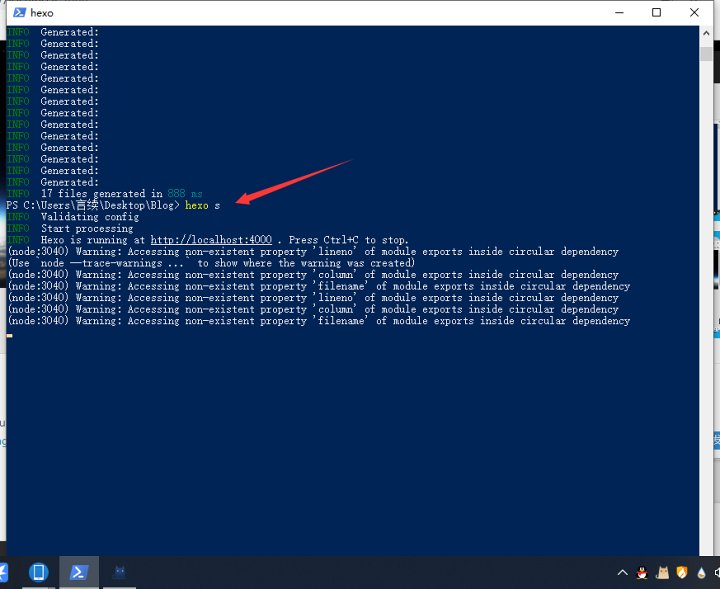
输入
hexo g
输入
hexo s
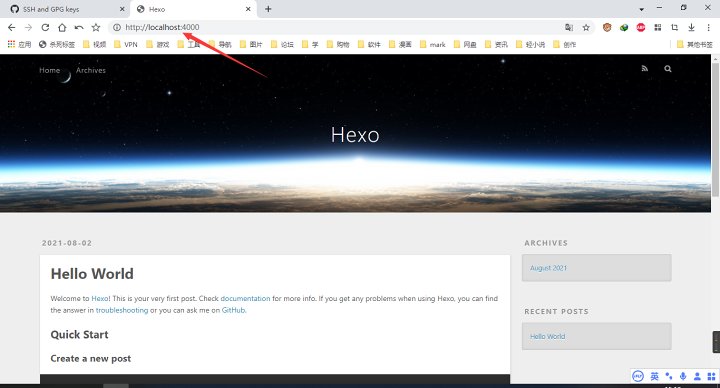
到浏览器输入
localhost:4000
查看效果
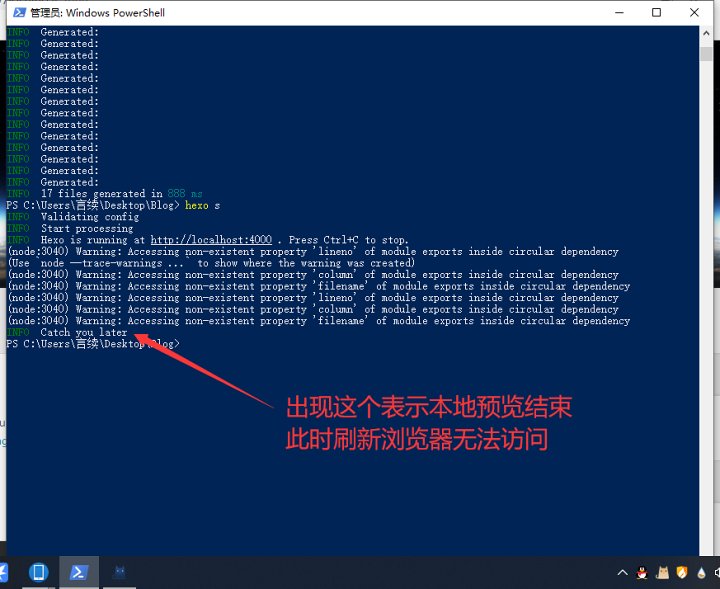
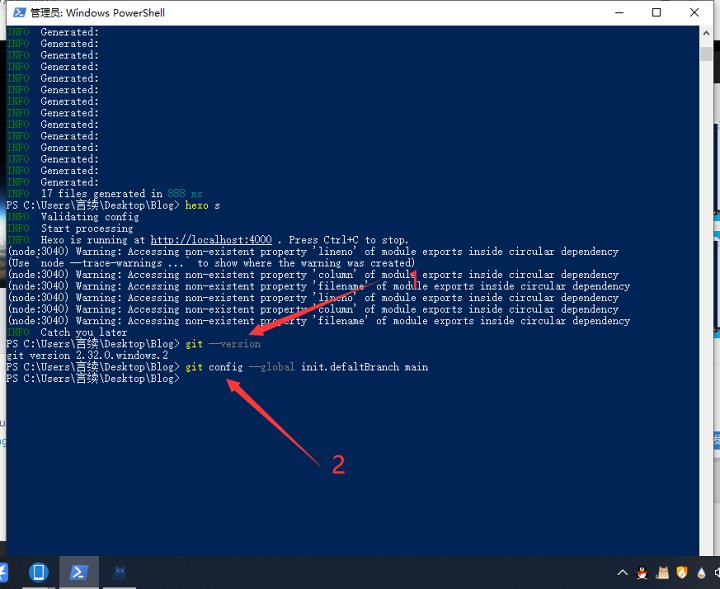
回到命令行
Ctrl+C
终止,如果没反应多试一次
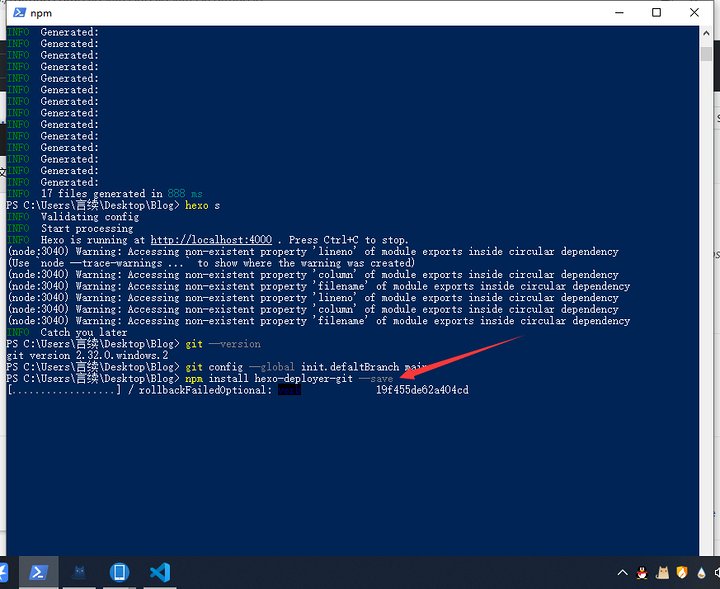
输入
git –version
输入
git config –global init.defaltBranch main
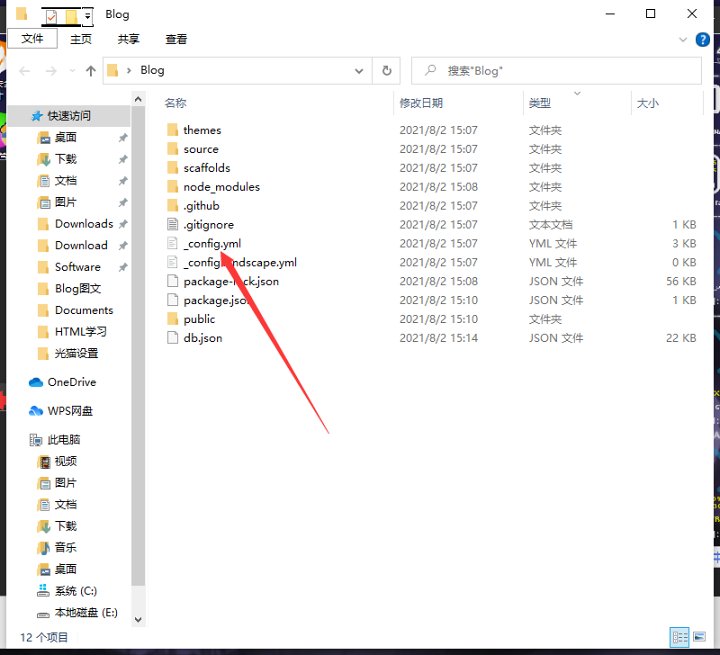
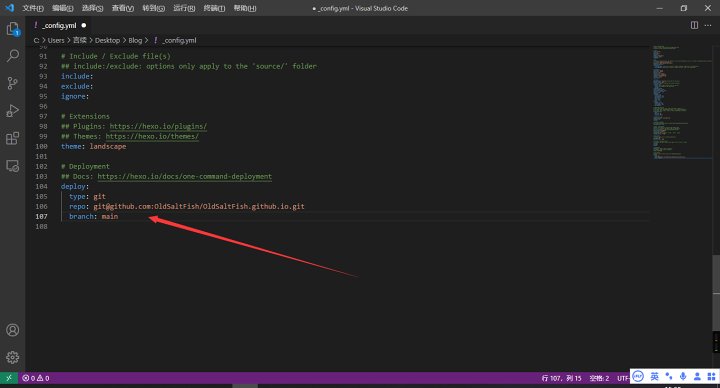
修改_config.yml文件
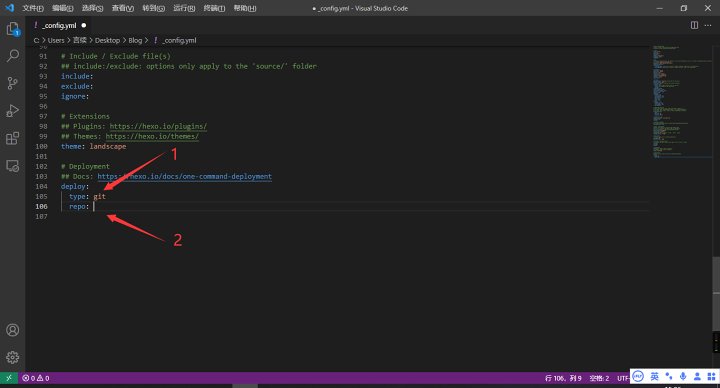
之前创建的文件夹中,找到_config.yml文件,打开,此处推荐用VS code,当然记事本应该是一样的。

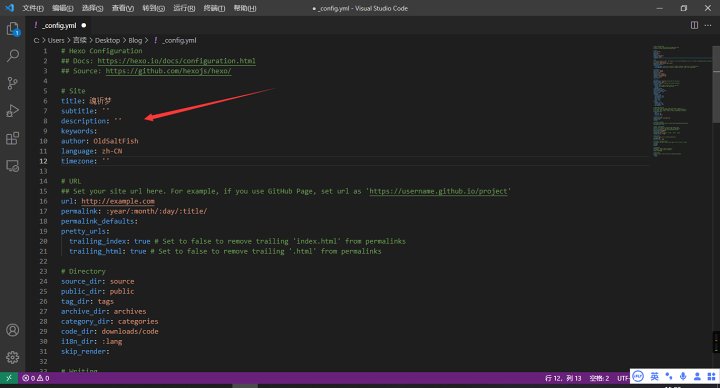
进行
介绍
title:网站名称(主标题)
subtitle: 副标题(可以不写)
description: 网站描述
keywords: 密码,一般不改
auther :作者,网站底部Powered by xx
language:语言,改为zh–CN
timezone:应该是时区,不用改
注意修改时每个冒号后面都要留个空格
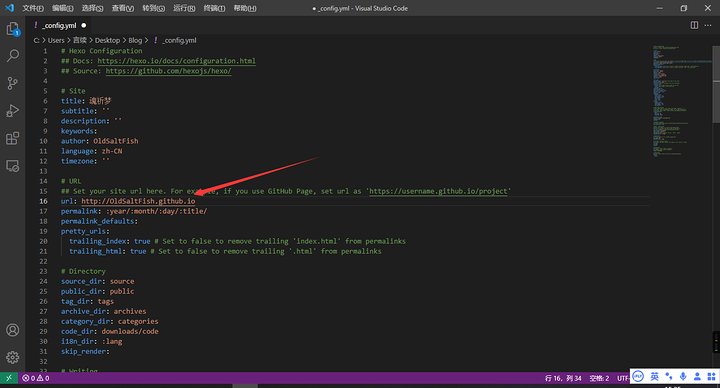
url: 网址,改http://后面的内容为用户名.github.io
例
查看链接
鼠标滚轮到最底下
type后改git
回车加一行
repo:
注意不是rope
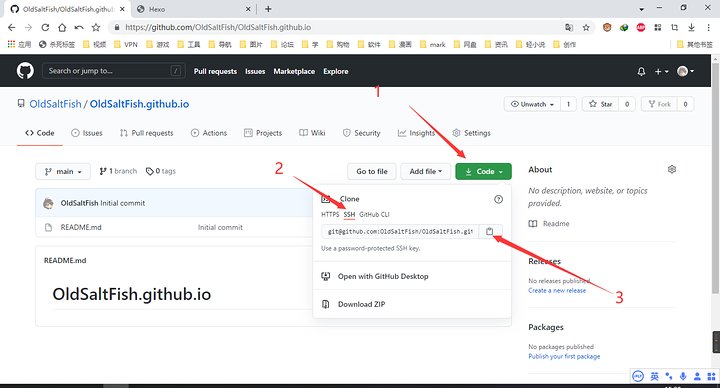
打开浏览器,github中打开你的仓库,点击code,点击ssh,右侧复制


最小化浏览器,回到编辑页面
粘贴到repo
回车一行
branch: main
最后要有一行空白(有没有用我不知道,这是规范)
Ctrl+S保存,退出,回到命令行
输入
npm install hexo-deployer-git –save
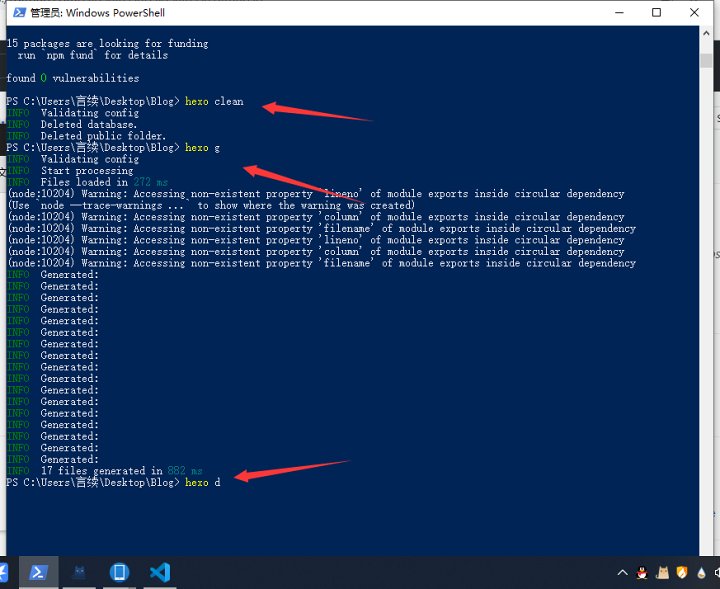
输入
hexo clean
输入
hexo g
输入
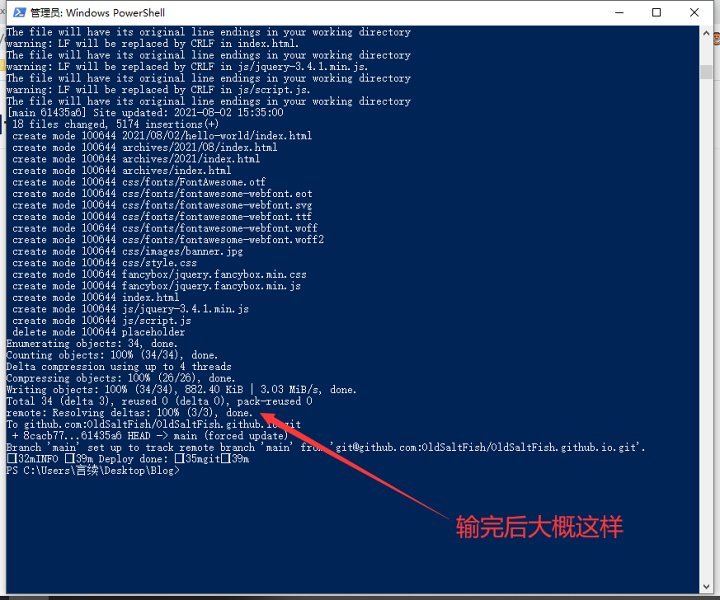
hexo d
成功

查看效果
打开浏览器
地址栏输入
用户名.github.io
例
OldSaltFish.github.io
别急,换个浏览器,或者直接重启电脑
最好重启
报错合集
powershell在此系统中禁止执行脚本
输入
set-ExecutionPolicy RemoteSigned
回车
Y
回车
The authenticity of host ‘github.com (192.30.253.113)’ can’t be established.
yes
回车
node.js卸载报错2503
使用腾讯软件管家等软件卸载(系统自带的会报错)
长期停在rollbackFailedOptional verb xxx
网络不太行,给magic换个节点或者使用淘宝源
输入
npm config set registry http://registry.npm.taobao.org
之后你输入的所有命令都要吧npm改为cnpm
Permission denied (publickey)
一般来说是你没有在github上建立ssh就执行了ssh git@github.com
仔细看看第3条,去github上添加ssh
but GitHub does not provide shell access
这是配置ssh显示的中间一段,其实这不是报错
You should configure deployment settings in _config.yml first!
插件没装或者branch没改对
输入
npm install hexo-deployer-git –save
打开文件夹中_config.yml
把branch后面改为main
输入hexo d后只显示一行Validating config
你可能没有保存_config.yml,保存后再输入hexo d
如果实在有问题无法解决
卸载重装node.js,删除当初新建的文件夹(不能只删除里面的文件),重新看看哪里错了。
行文框架查看链接
仔细看看还是有很多不同的,我觉得我不算抄袭。
教程到此结束,后续主题以及编写去看其他大佬,教程有用请给个赞。